一拖一拽,Bingo!极速打造外贸网站的关于我们和公司优势模块
对于外贸网站,一个不可或缺的模块就是公司简介和公司优势的展示。

分析模板
用【Begin】搭建这个部分,非常简单。让我们实际操作一下。
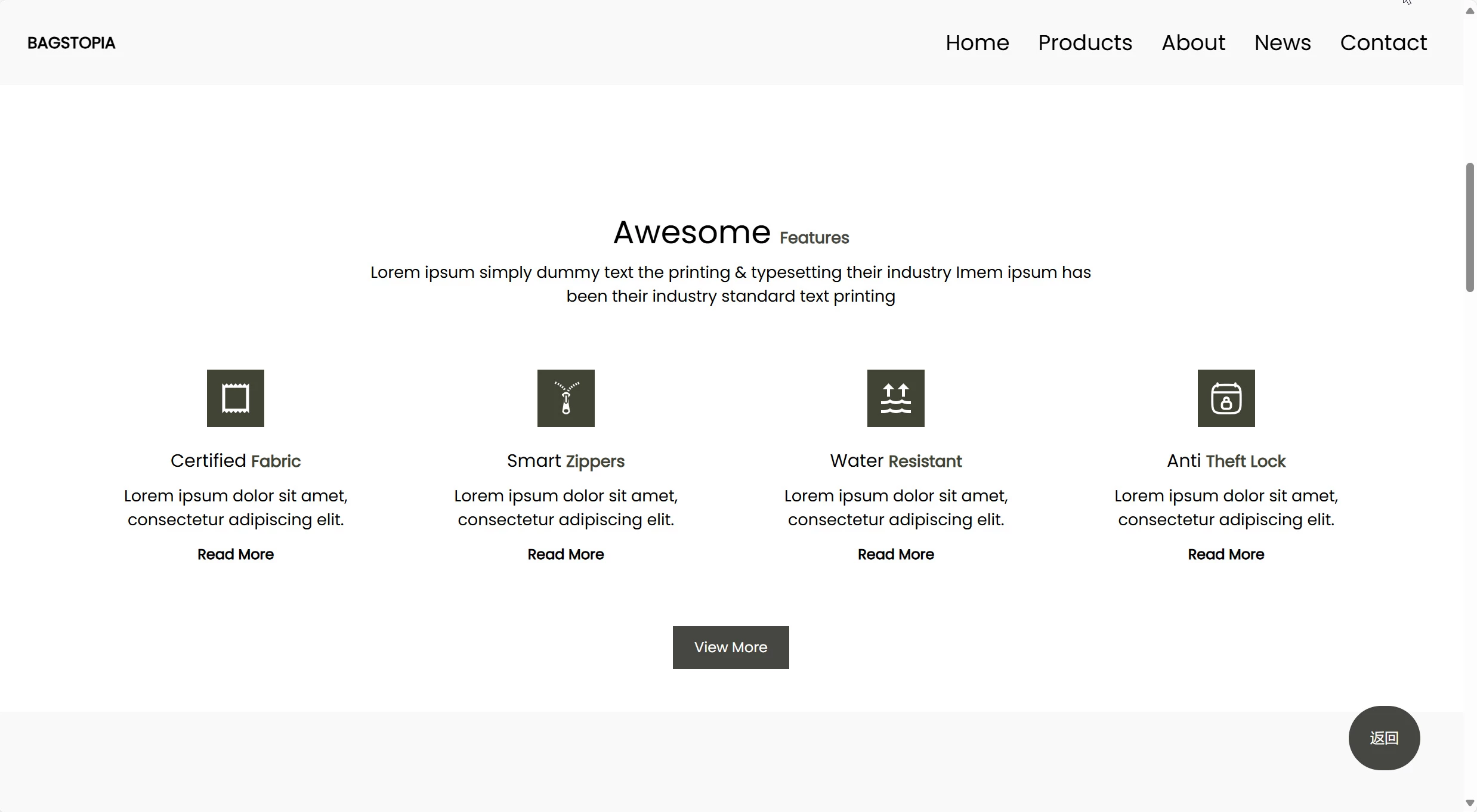
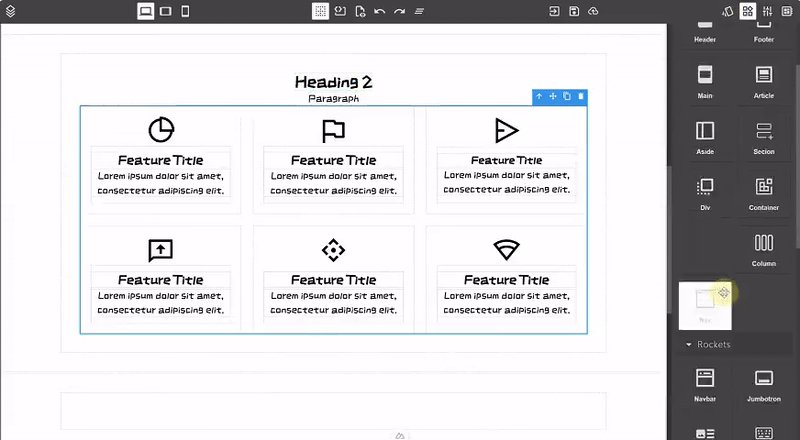
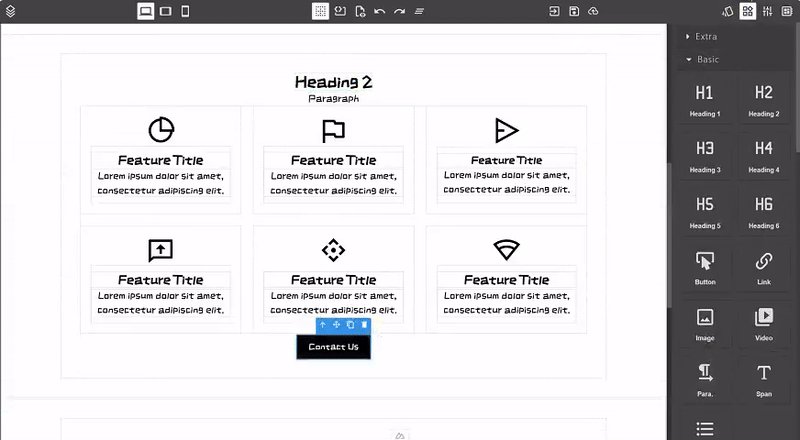
我们要完成的网站公司介绍模块是这样的(展示图片),主要分为三分部:
- 顶部是标题和描述
- 公司优势
- 跳转按钮
极速搭建“公司优势”模块
三部分信息都居中排布,且页面两侧留有空白。我们之前学过如何定位元素,这里也可以使用定位来实现居中, 但还有更简单的方法:
- 添加一个container组件(让内部元素有足够的留白
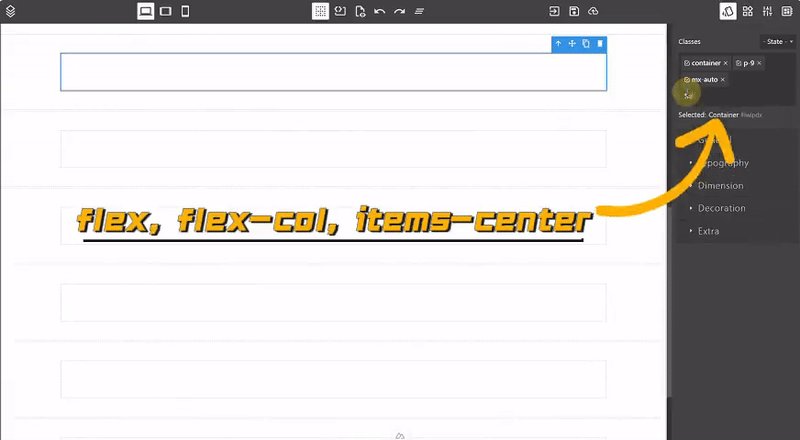
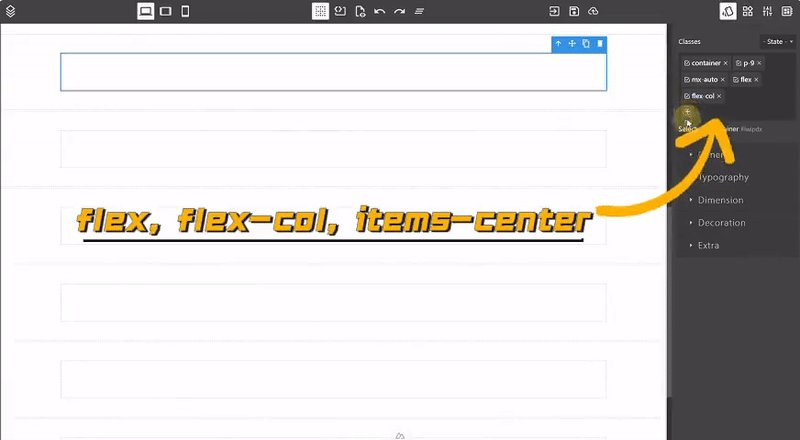
- flex(开启弹性布局)
- flex-col(内部元素纵向排列)
- items-center(所有内部元素居中)
这样,你拖入的所有元素都会居中显示。这种方法非常常用且方便。只需这三条命令,你就能像专业程序员一样修改页面样式。


接下来,依次拖入heading标题组件、paragraph文本组件、features特性组件和button按钮组件。至此,公司优势布局就完成了,剩下的只是修改对应内容,就能完全复制图片中的样式。搞定!
至于关于我们部分,更简单,直接使用Image Content组件,修改为你的营销内容即可。