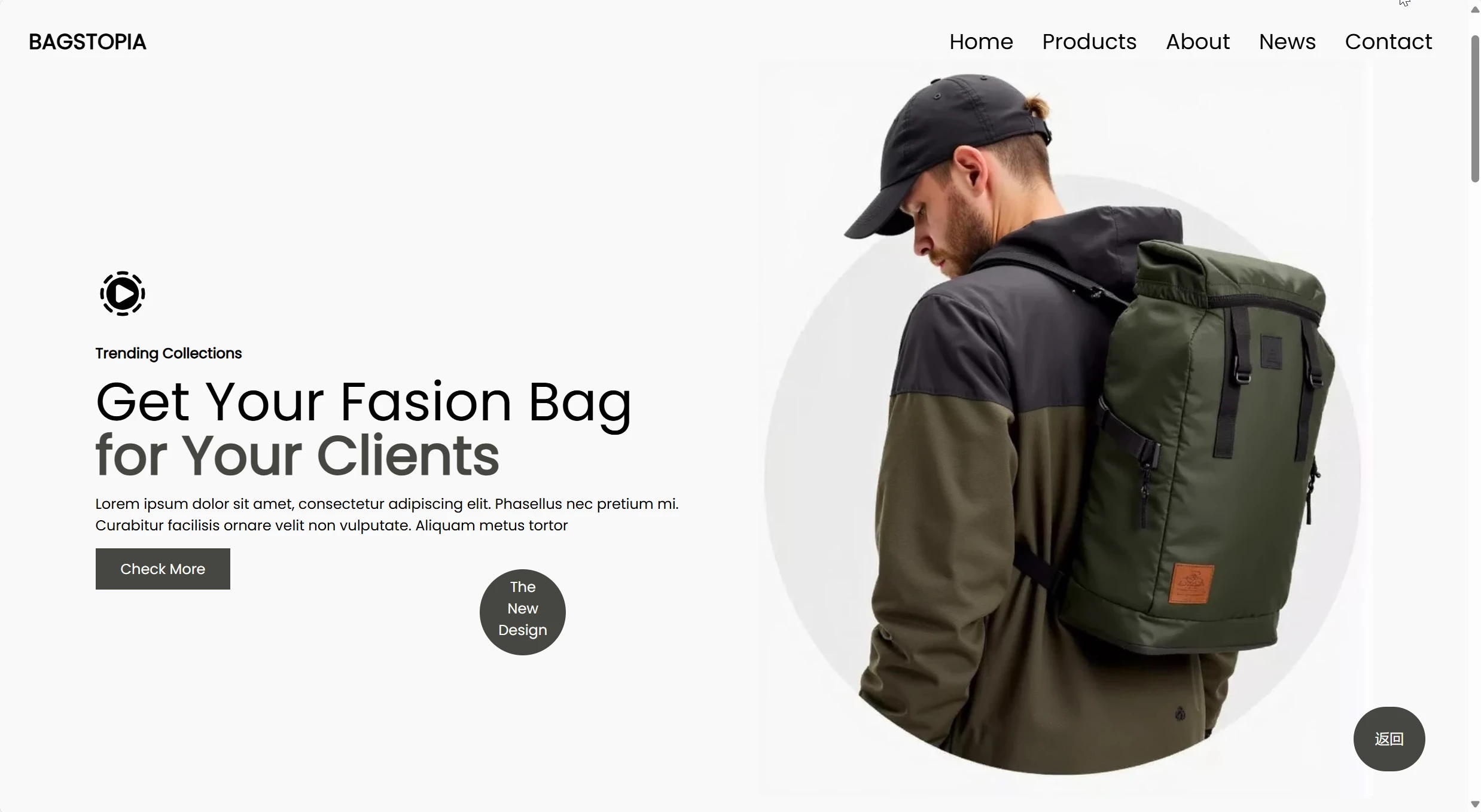
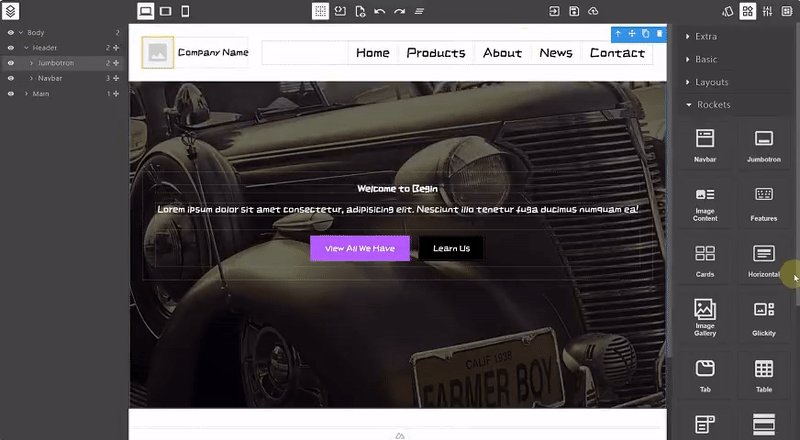
少即是多,从首屏开始,告诉客户,你找对地方了

网站的首屏内容至关重要,是客户访问网站时首先映入眼帘的部分。优质的首屏内容能够吸引用户的目光,并快速有效地传递网站的核心信息。
首屏内容的设计遵循以下原则:
- 清晰的主题:主题明确,避免信息过载。
- 简洁的文字:用简短有力的文案在几秒内抓住客户注意力。这些内容应基于对产品和外贸市场的深刻理解。

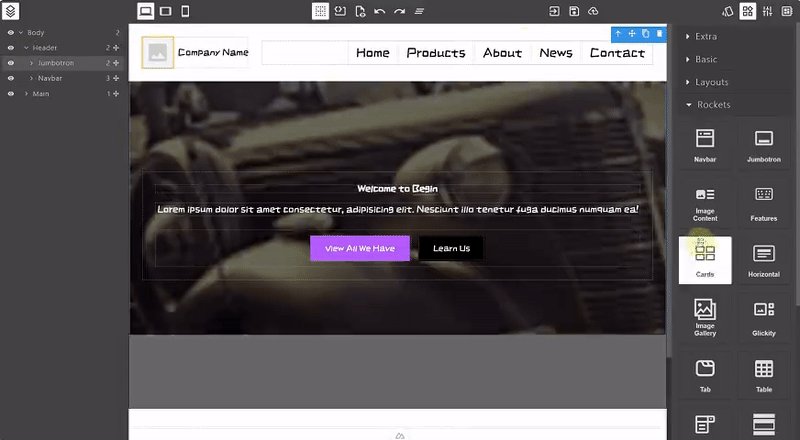
【Begin】极速搭建
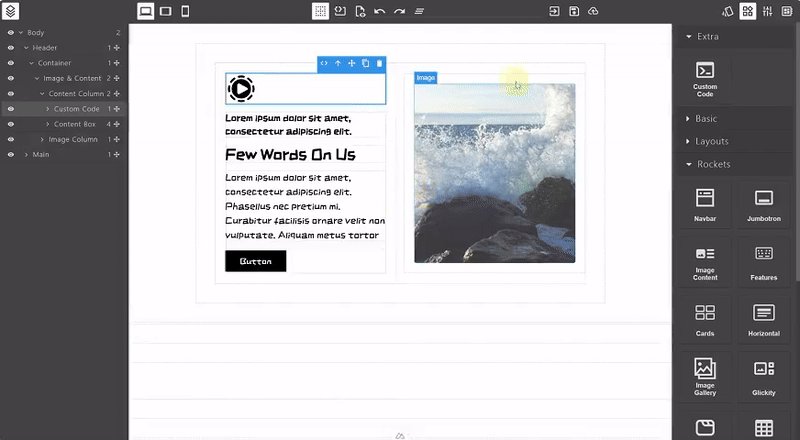
从rocket组件库中选择navbar组件和jumbotron组件,拖拽到编辑区域。一气呵成,一个标准的首屏内容框架便已搭建完毕。只需修改内容以满足你的需求。
想怎么建,就怎么建
搭建属于自己风格的首屏内容
1. 搭建框架
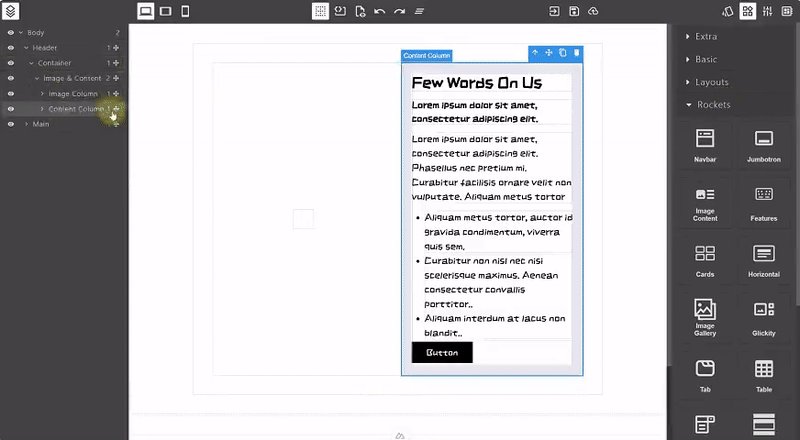
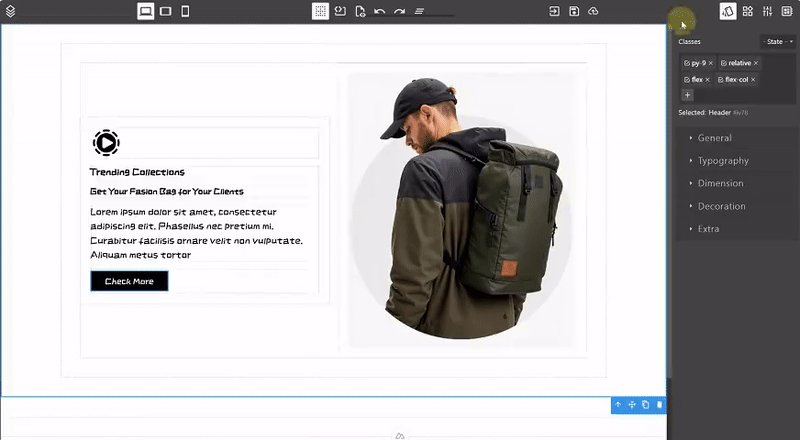
- 在【Begin】中,header组件默认宽度为100%。如果需要在两侧留白,可以使用container组件。将image content组件拖入container中。
- 修改相应的内容和字体,即可实现与图片展示相同的首屏结构。接下来,只需根据你的喜好调整内容样式。


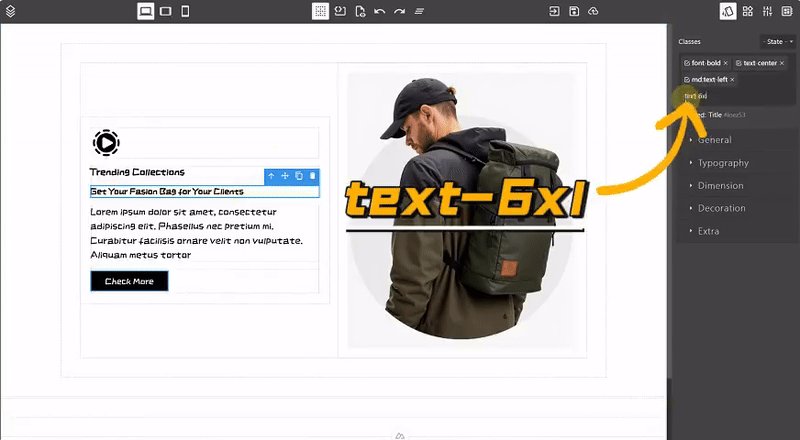
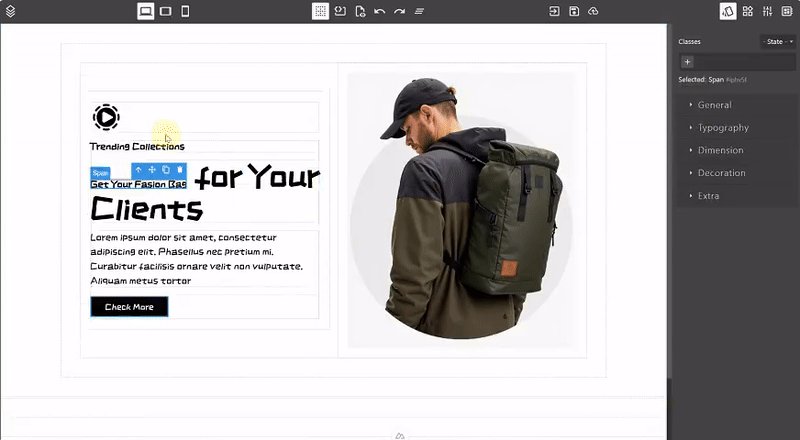
2. 修改文字样式
- 通过text-前缀的原子命令调整字体大小,如text-sm, text-lg, text-xl等
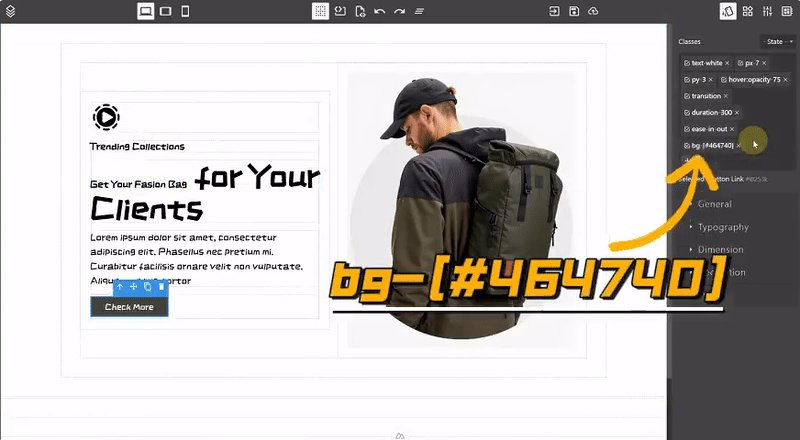
- 按钮背景颜色自定义,bg-[色号], bg-[#464740]
这些都是基础英文单词,对于外贸人来说,操作起来非常简单,无需特别记忆。