甩同行几条街先。建站小白也能让你的网站更高级
我们来看看为什么建站小白也能轻松上手【Begin】,快速搞定外贸网站。

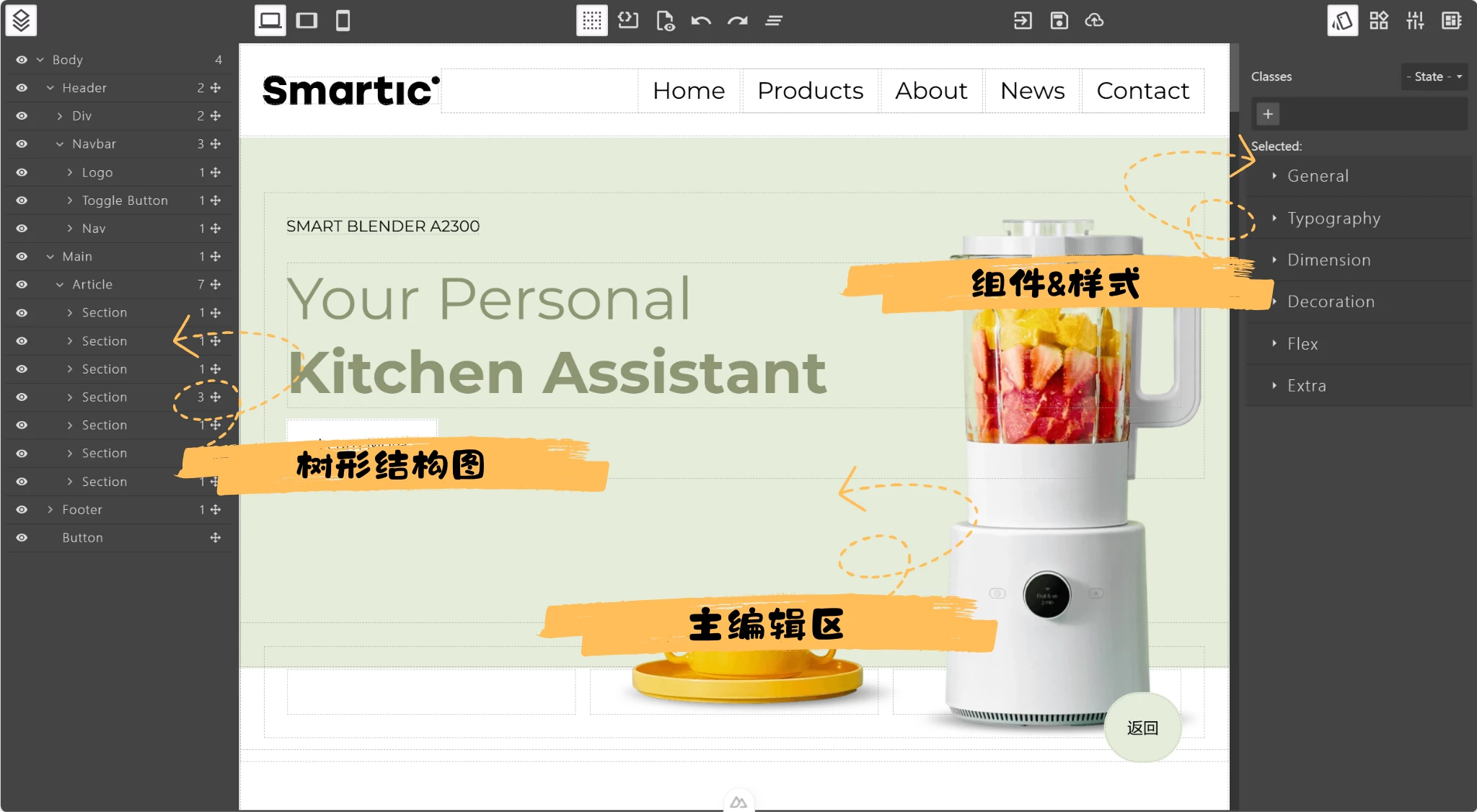
【Begin】最重要的三个区域分别时:
- 中间主编辑区:用来即时编辑网页内容和样式。把【Begin】内置的组件,拖拽到这个区域,像搭建乐高积木一样,来完成我们的网站设计。
- 左侧树形结构图:来显示当前编辑区上所有元素组件,和盒子的嵌套关系。让你的整个结构清晰明了。
- 右侧组件&样式编辑区
- 组件:【Begin】内置了大量的组件,包括:基础组件(Basic),结构组件(Layouts),预设组件(Rockets),表单组件(Collections),模型组件(Models),和模板组件(Templates)。
这些组件,可以让0基础,0经验的建站小白也能轻松上手,只需要托托拽拽就能完成整体的排版设计和布局结构。 - 样式:编辑样式可以搞定排版、布局、主题颜色、字体大小等。让你的营销内容更突出重点,帮助访问客户在浏览过程中迅速获取到你想要传达的信息。
在编辑样式时,【Begin】提供了两种方式:
- 原子式样式编辑(强烈推荐):即使你是建站小白,也能像专业程序员一样打造独特的网站风格。这是我强烈推荐的功能,后续的建站教程大多会使用这种方式操作。这是最便捷、最快速的网站风格样式编辑方法。
- 普通样式编辑,如果你用过其他建站工具,如 WordPress,这样的功能会很熟悉。可以对选中的元素组件进行编辑。
是不是看起来非常简单?实际搭建时更是轻松又愉快。下期,我们将开始搭建一个搜索引擎友好的网站结构。