抢占视觉高地,让你的重点内容成为客户的第一视觉

网站上的内容,主要是通过文字和图片来呈现的,尤其是在信息密集的外贸网站上。如何让用户快速找到他们需要的信息,变得至关重要。
这不是单纯的美观问题,而是让你的信息能迅速“跳”进用户的眼里,就像在拥挤的市场中让你的摊位最吸引人。
想想你在一个超市里找东西,如果货架上的东西排列得杂乱无章,你可能很快就会放弃。但如果商品按照某种逻辑、清晰地排列,你会更容易找到你要的东西。
对网站来说也是如此,一个好的布局不仅仅是好看,更是为了让你的信息立刻被用户捕捉到,这才让你的网站更有吸引力,客户也更愿意停留。
“As the best bag manufacturer & supplier in China established Since 1998, Hxxxxyxxxxx has been focus on producing backpack, school bag, kids bag, cooler bag, duffle bag, drawstring bag, etc. We also design and mass produce bag products and export them to the world. We have a team of over 300 people working in China. Our professional team will design, produce and deliver your products based on your requirements. High quality, precise date of delivery and best price are our everlasting commitment. In total, Honeyoung has served 5000+ business partners. Through these partnerships, our products are sold around the world to millions of individual consumers.”
大段的文本就像一堵字墙,观众会被吓跑的。所以,我们需要创新地使用布局和排版来突出重点,就像在书里用粗体字或彩色字来强调关键词一样。
那么,如何让信息出现在我们想让它出现的地方呢?这就需要我们玩点“定位游戏”。

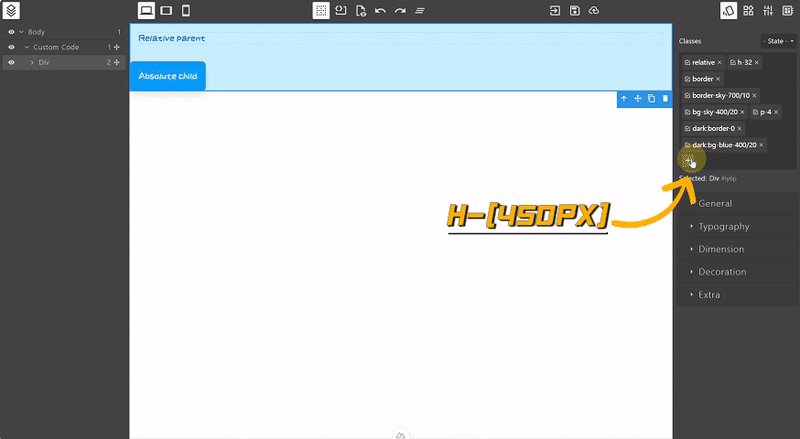
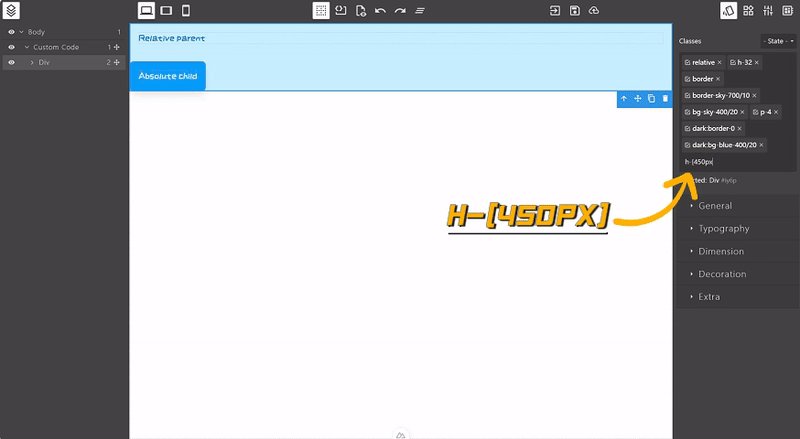
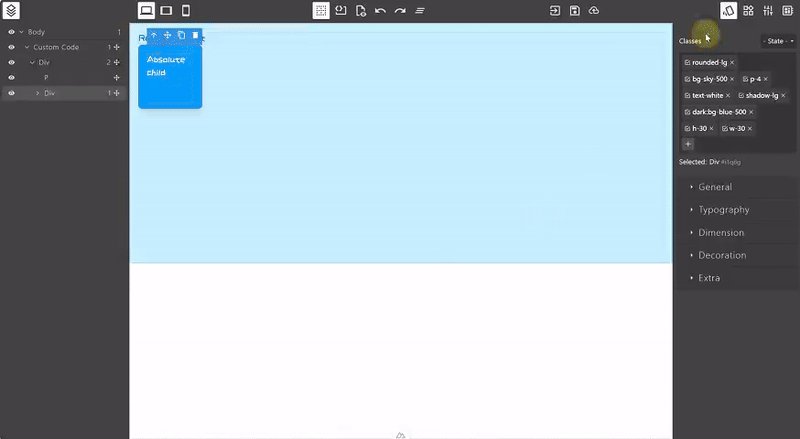
修改宽度和宽度
只需要3步
- 选中要修改的元素
- 在原子样式编辑中添加h-*和w-h
- 比如:h-[450px]高度450像素,w-[300px]宽度300像素。
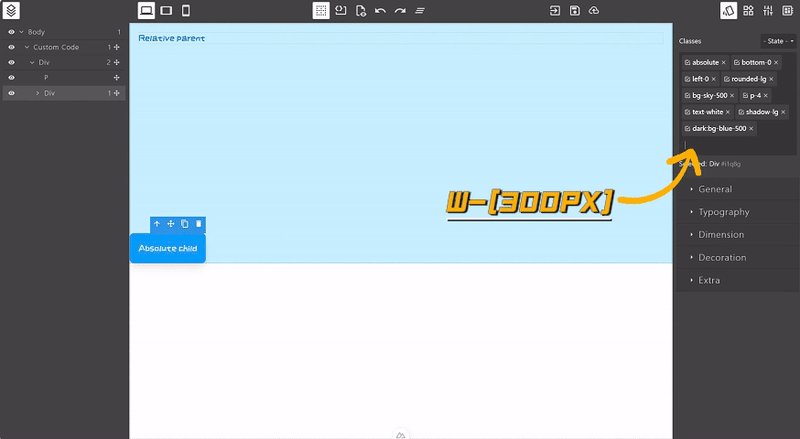
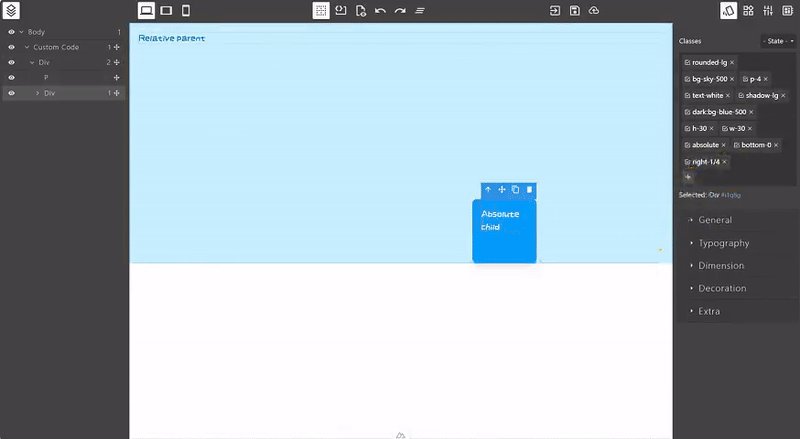
修改位置
也只需要3步
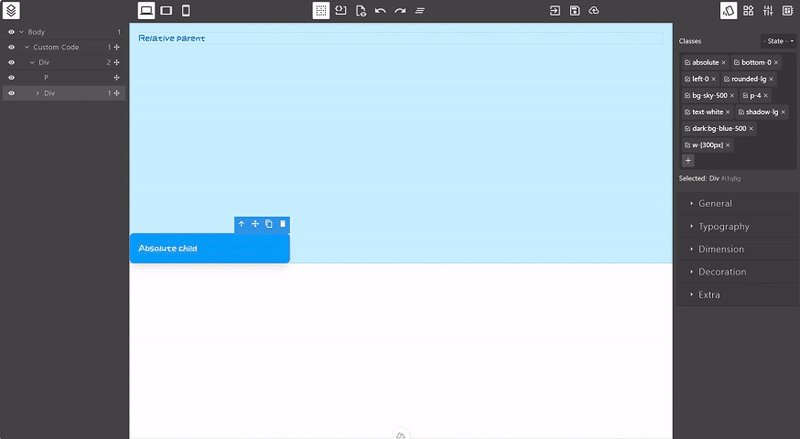
- 选中外层盒子,添加relative,开启相对定位,这时里面的盒子就可以根据外面盒子来定位了。
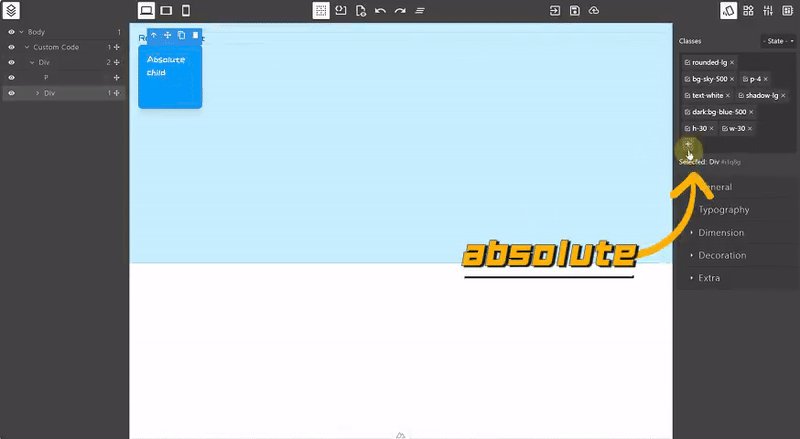
- 选中要修改的盒子,添加absolute,开启绝对定位
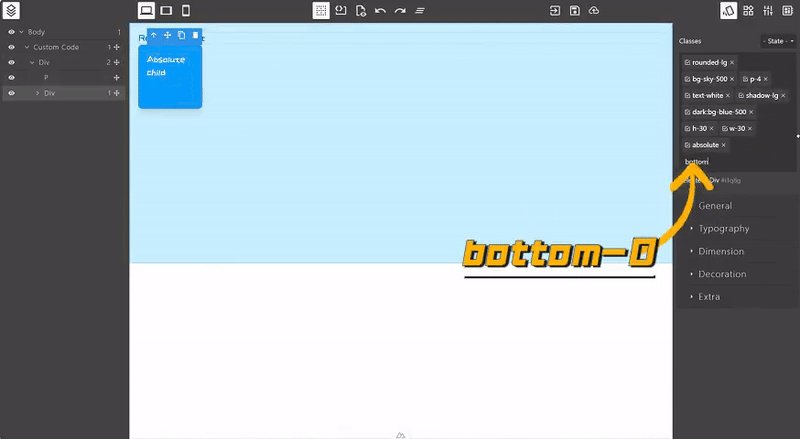
- 选中要修改的盒子,修改盒子位置,top-*, bottom-*, left-*, right-*。例如:bottom-0, right-1/4

控制视觉焦点:就像导演电影,安排场景让观众注意到你希望他们看到的内容。
提高用户体验:就像整理房间,让每件东西都归位,让用户在你的网站上感觉像在家一样舒适。
在【Begin】中实现这些定位技巧,非常简单。你不只是在设计一个网站,你是在创造一个用户想要探索的空间。让你的信息成为客户的第一视觉,就像在各种杂货中,让你的商品第一个被看见。