Begin组件库,可扩展武器库:
让建站新手轻松打造个性化外贸产品布局

我们之前开始打造完整的产品组合(产品展示+热卖产品+产品优势)。我们已经介绍了如何使用【Begin】中提供的组件直接搭建产品展示和热卖产品模块。
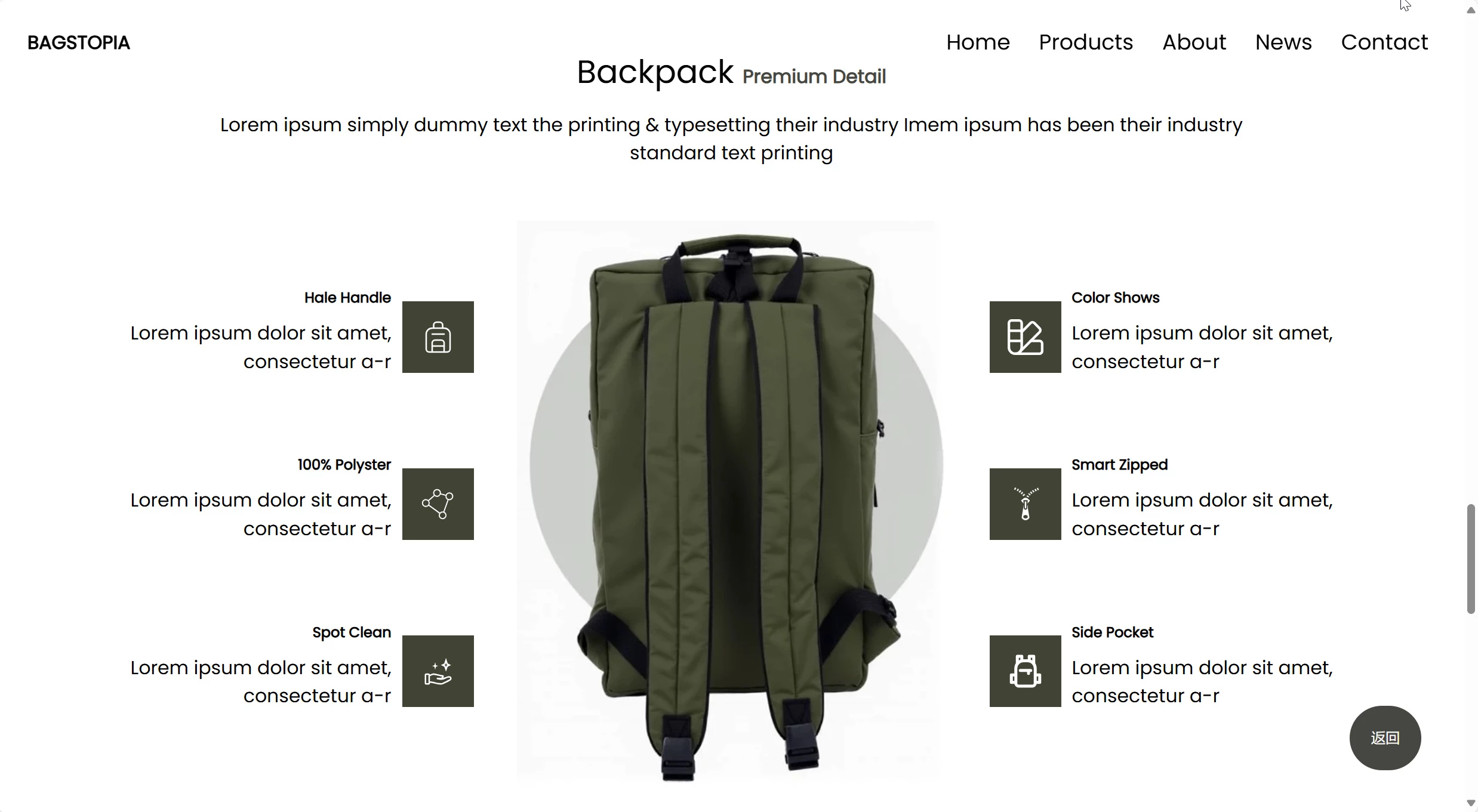
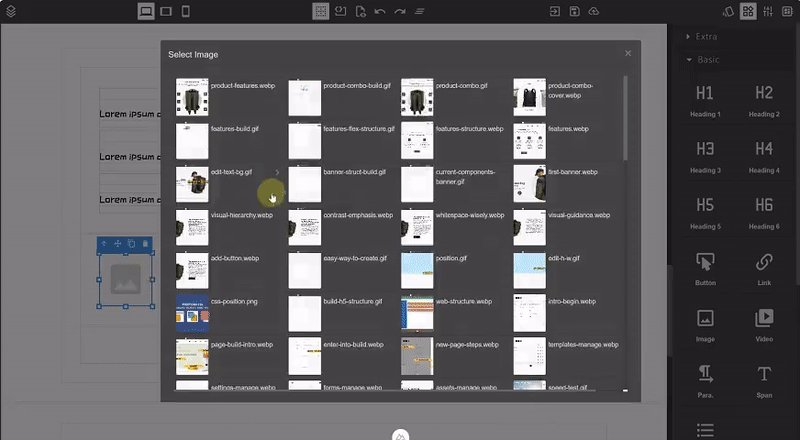
现在,如果你想打造一个独特的产品优势展示模块,但没有现成的组件怎么办?【Begin】不仅仅提供了丰富的组件,其扩展性也非常强大。现在,让我们手动打造一个这样的产品优势展示。
之前我们已经了解了定位和弹性布局,
现在我们将使用网格布局来实现我们的目标。
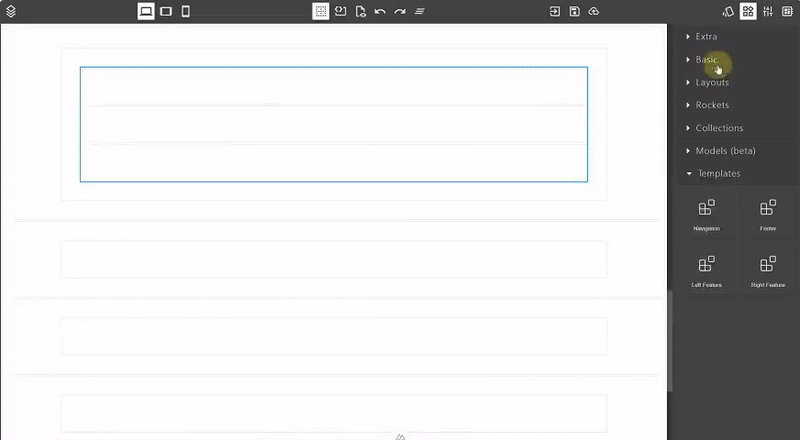
让我们一边操作【Begin】一边理解网格布局。 默认的网页布局时从上到下,依次放入图片、标题和描述等组件,都是上下排列的。
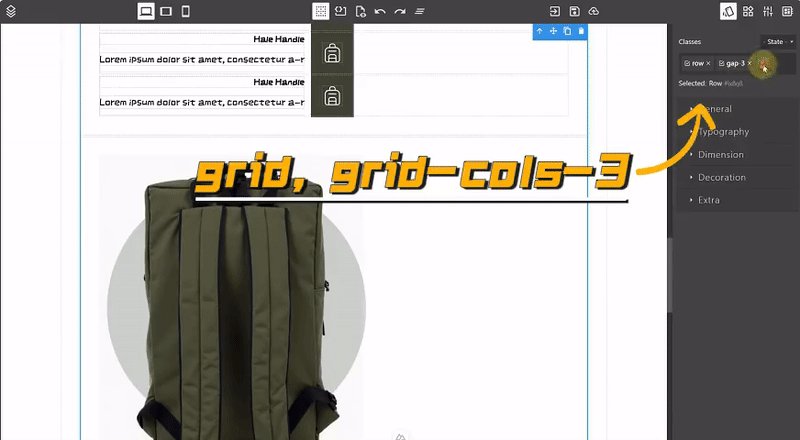
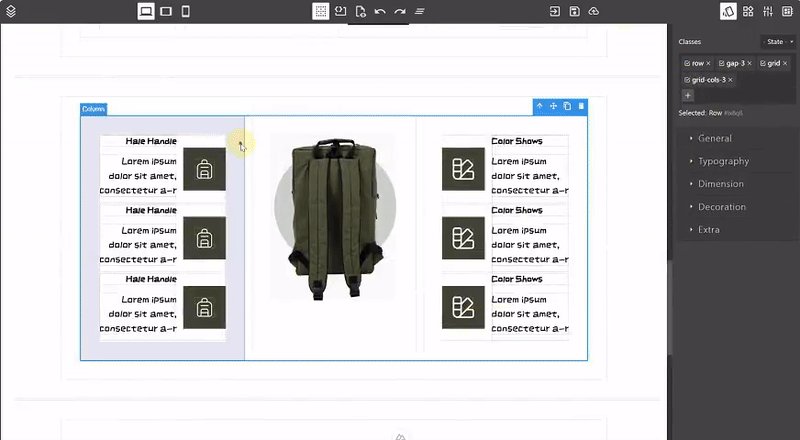
这里我们需要一个三列的布局,中间展示产品图片,两侧展示产品优势:
- 原子样式编辑区添加grid,开启网格布局。再输入grid-cols-3,就会变成我们需要的三列布局。
- Aliquam interdum at lacus non blandit..

最后,稍作简单调整,就能得到与图片中完全一致的效果。
这种自定义风格的打造,完全可以通过原子样式命令来完成,而且非常简单直观。你可以打造出各种各样的风格样式,完全不需要额外安装插件或支付额外费用。