排版的秘密通道:直达用户视觉中心!
网站的排版好坏,直接影响到用户的体验、信息传递的有效性、网站的整体美观和专业度,甚至是SEO(搜索引擎优化)
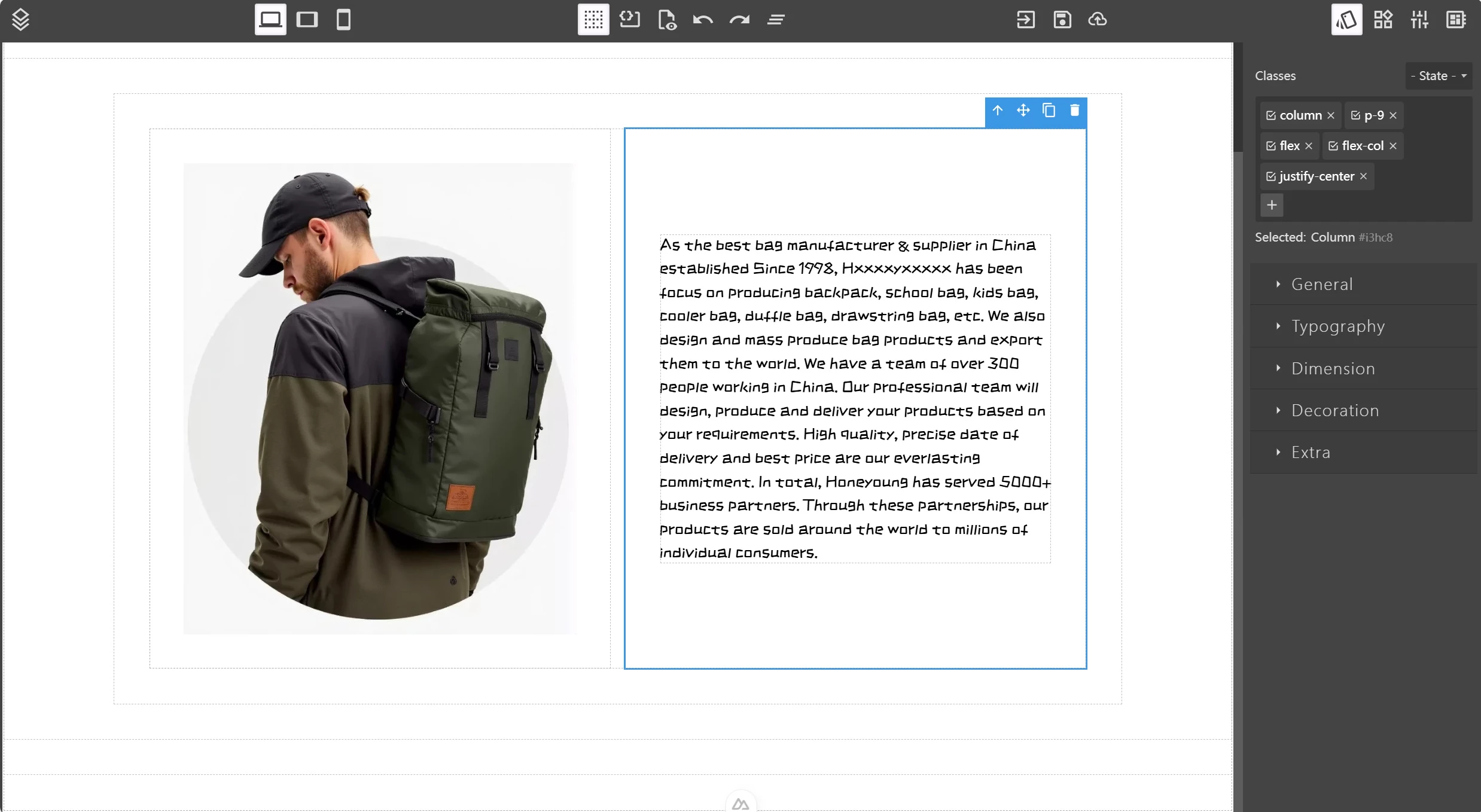
“As the best bag manufacturer & supplier in China established Since 1998, Hxxxxyxxxxx has been focus on producing backpack, school bag, kids bag, cooler bag, duffle bag, drawstring bag, etc. We also design and mass produce bag products and export them to the world. We have a team of over 300 people working in China. Our professional team will design, produce and deliver your products based on your requirements. High quality, precise date of delivery and best price are our everlasting commitment. In total, Honeyoung has served 5000+ business partners. Through these partnerships, our products are sold around the world to millions of individual consumers.”
如果这段公司介绍的文字就这样直接出现在网站上,很可能被用户忽略。
为了让它更吸引眼球,我们需要对其进行合理的排版,让客户在快速浏览中就能获取重要信息。
在【Begin】中排版操作非常简单
Let's Begin

最简单的方法
你可以从组件库中选择合适的组件来展示对应的信息,比如“关于我们”、“产品展示”、“公司优势”等,这样就能快速完成网站的搭建。
Let's Begin Again
为了让你更了解【Begin】的操作,方便你以后可以自己创建各种适合你营销的样式内容,需要掌握一些更进阶的排版技巧:

注意:这里只是展示排版,内容需要根据你要求自己润色
1. 引导视觉

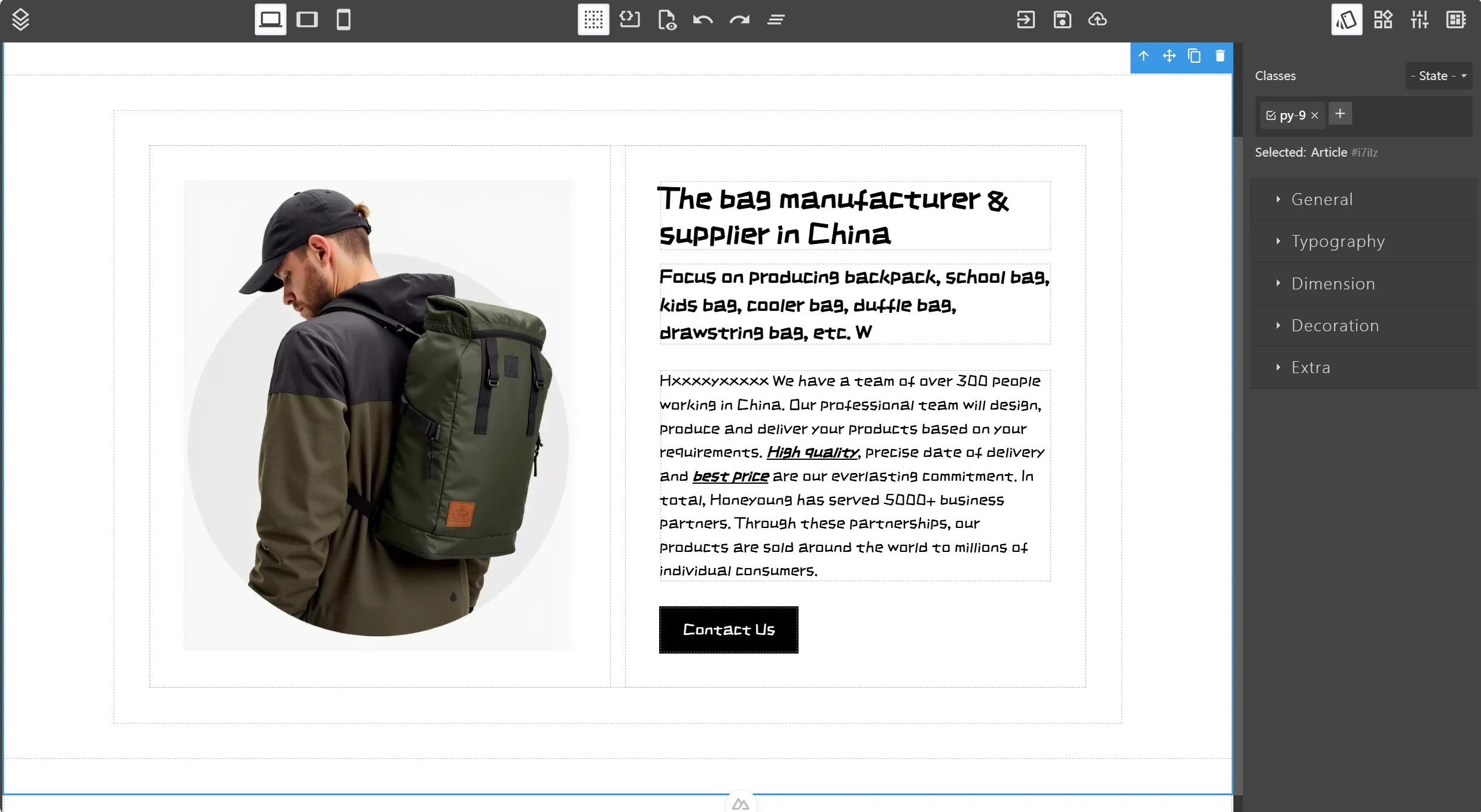
如果这段文字是“关于公司的简介”,我们可以使用图片和文字结合的形式,将客户的视线引导到指定区域。使用row组件和columns组件来搭建结构,添加图片组件和文本组件。
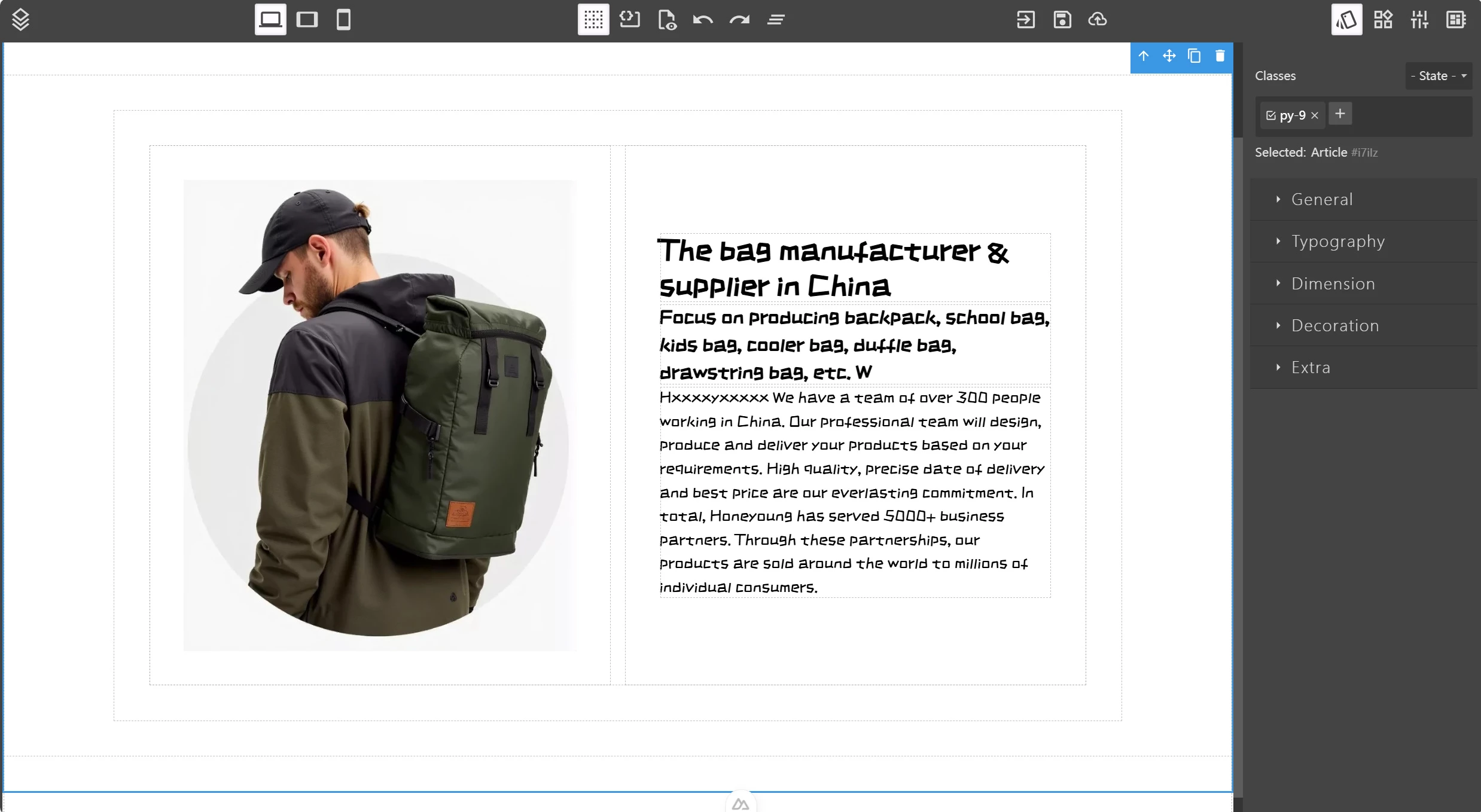
2. 打造视觉层次感
添加两个标题组件,并提取关键内容来吸引客户注意力。标题的大小可以增加视觉冲击力。

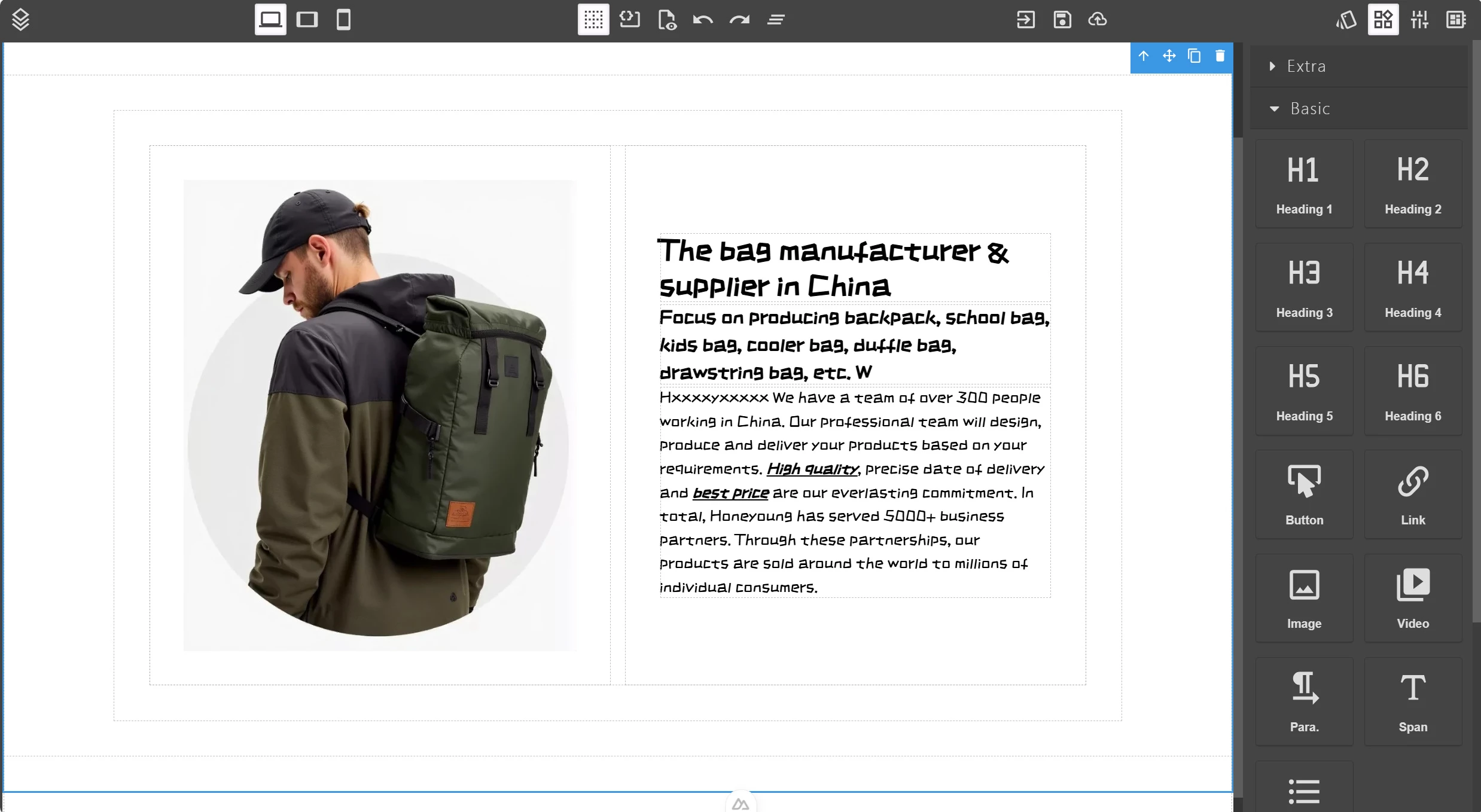
3. 对比强调

通过改变字体的粗细或者使用斜体,让关键词在文本中脱颖而出。
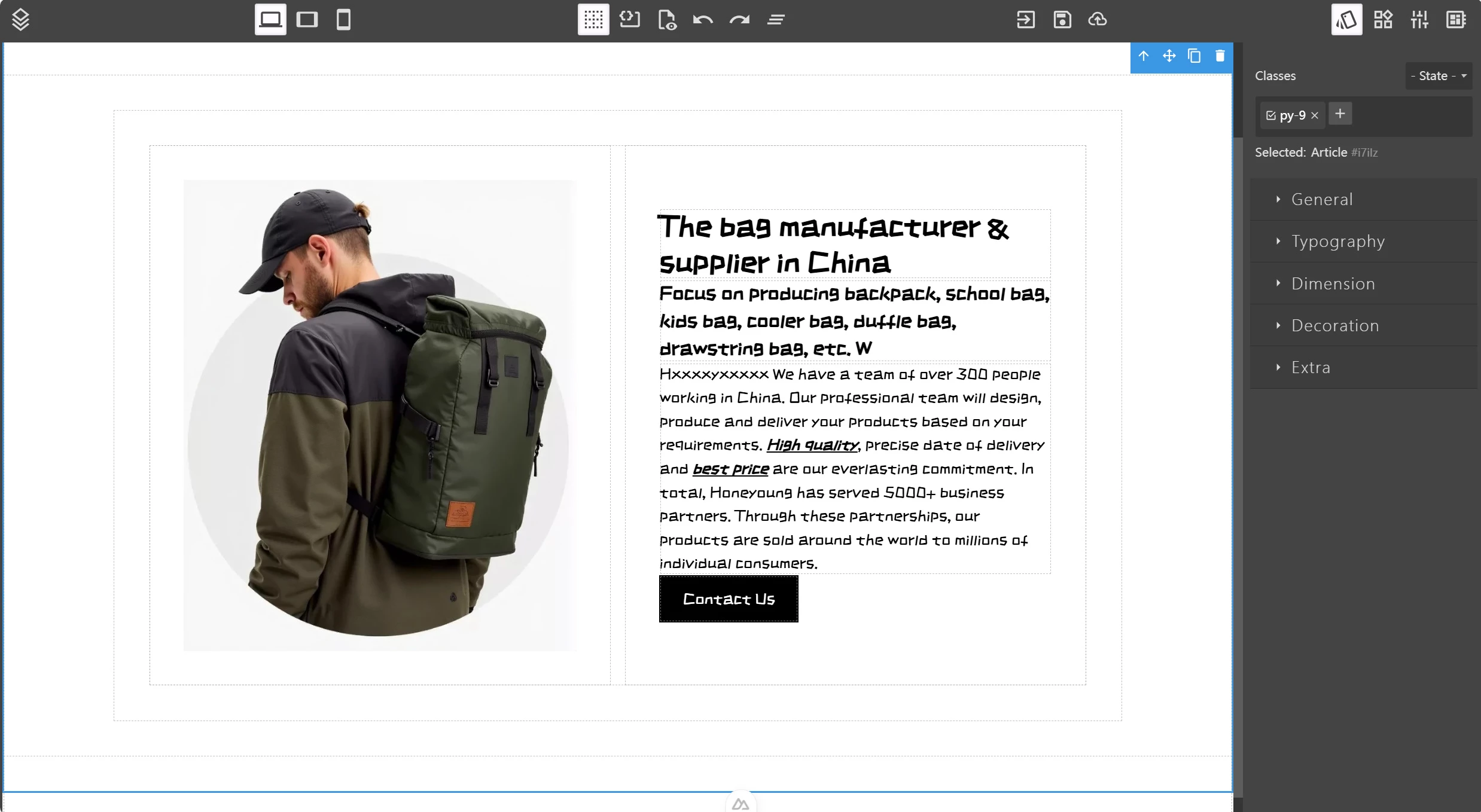
4. 添加按钮
让用户能够跳转到其他页面,进一步了解感兴趣的内容。

5. 合理使用空白

留白(margin)让内容“会呼吸”,让客户的眼睛自然地被少有干扰的区域吸引。
经过简单的调整,比较一下前后的效果,哪段内容更容易让客户获取到信息,一目了然。
通过这些策略,你不仅能让网站更美观,也能让信息传递更有效,从而提升用户体验和转化率。